facebookinstagramsocial mediareizenchat appswebtoolsbelgiëe-commerceappsfotografie
Magazine
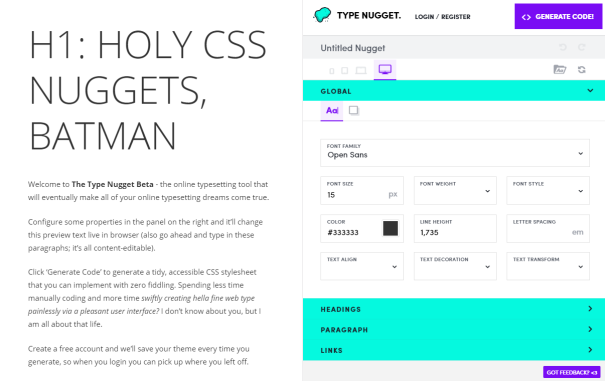
Type Nugget: CSS-stylesheets maken met live preview
Update 10-1-2020: deze dienst is niet meer beschikbaar.
 Als je een eigen website wilt, dan bestaan er tegenwoordig diverse knappe tools waarmee je die zonder enige technische kennis bij elkaar kan klikken. En nog mobielvriendelijk ook. Daarbij moet je dan wel gebruikmaken van bestaande sjablonen. Wil je een echt unieke site maken, dan zul je toch wel enige kennis van HTML en CSS moeten hebben. Maar ook dan zijn er handige hulpjes die je veel werk uit handen nemen. Neem nu Type Nugget, een gratis webapplicatie waarmee je heel gemakkelijk een CSS-stylesheet kan aanmaken. De stylesheet is het bestand dat de lay-out van je site bepaalt (de indeling, typografie, kleuren enzovoort).
Als je een eigen website wilt, dan bestaan er tegenwoordig diverse knappe tools waarmee je die zonder enige technische kennis bij elkaar kan klikken. En nog mobielvriendelijk ook. Daarbij moet je dan wel gebruikmaken van bestaande sjablonen. Wil je een echt unieke site maken, dan zul je toch wel enige kennis van HTML en CSS moeten hebben. Maar ook dan zijn er handige hulpjes die je veel werk uit handen nemen. Neem nu Type Nugget, een gratis webapplicatie waarmee je heel gemakkelijk een CSS-stylesheet kan aanmaken. De stylesheet is het bestand dat de lay-out van je site bepaalt (de indeling, typografie, kleuren enzovoort).
What You See Is What You Get
Type Nugget is in feite een WYSIWYG (What You See Is What You Get)-editor voor CSS, maar dan wel enkel toegespitst op de typografie. Je kan er zaken als bodytext, koppen, alinea’s, links en opsommingslijsten mee bepalen. Aan de rechterzijde van het scherm geef je de variabelen in (lettertype, lettergrootte, letter- en regelafstanden, kleuren enzovoort) en op het linker gedeelte zie je in realtime welke impact jouw instellingen en wijzigingen hebben.
Ben je tevreden, klik dan op Generate Code! en de site levert je een kant-en-klare stylesheet af voor de door jou gewenste typografie van je schrijfsels. Oké, je moet je wel nog even registreren of inloggen met je Facebook- of Google Plus-account.

![info[]surfplaza.be](https://www.surfplaza.be/magazine/wp-content/themes/surfplaza/images/yourad.gif)